ブログの大きな特長としてRSS表示という情報配信機能が備わっています。(ん)
このRSSフィード表示を見て更新されたかどうかがわかりますが、この情報を見るには・・・
1)RSSリーダーと呼ばれるソフトで見る
2)WebRSSサービスで登録しておき、一覧で見るかメール配信を受ける
3)ブラウザーで都度見る
・・・という使い方が一般的と思います。
当ブログにもおかげさまでブログお友達にリンクを張らせていただいておりますが、さてどこか更新されてる・・・かな?(ん)
というときにはやはり都度見に行かないとわからない・・・という不便さもあります。
ブログを見たときについでにお友達の更新情報もさらりと見られた方が良いかな?と思い立ち
RSS情報を取得して、しかも横スクロールして表示させる機能をつけてみました(ん)
横スクロールはHTMLタグの「<marquee>」が有りますが・・・調べてみたらW3Cではこのタグ
(ぎょ)非推奨なんですね(@ぎょ)
(-ω-;)ウーン・・・・非推奨機能を使うわけにも行かず、( ̄ー ̄ )~~~~ウロウロ ウロウロ~~~~(  ̄ー ̄)と探してみたら、ちょうどぴったりのを見つけました
(ん)っliScroll – a jQuery News Ticker made easy
元々はWordPress用に作られたものですが、普通のWebページにも応用できます。
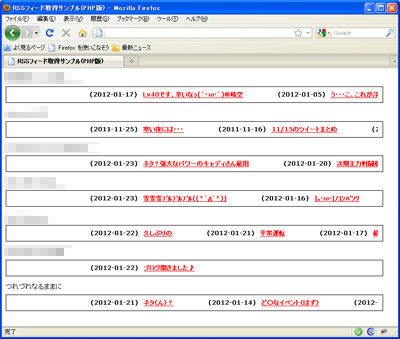
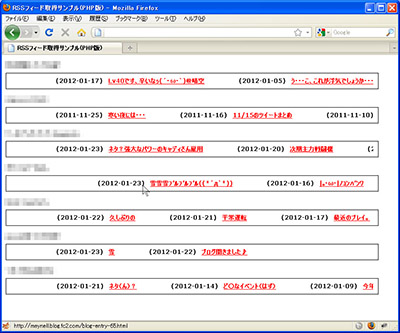
試しに作ってみたのがこれ↓↓↓↓↓↓↓
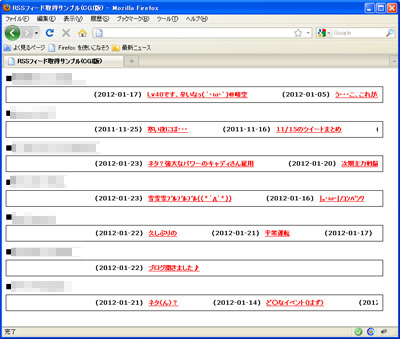
CGI(Perl)版はこれ↓↓↓↓↓↓↓
しかもこのツールの良いところは、マウスカーソルを重ねるとスクロールが止まるのです(びっくり)
↓↓↓↓↓↓↓
クリックしやすいようになっているのですね、さすがです。(拍手)
そこでこのブログに組み込んではみたのですが・・・表示にすごく時間が・・・(あせ)
全部は諦めました(わーん)
というわけで・・・パンヤ公式情報だけに・・・(; ̄ー ̄A アセアセ・・・
右下を見てね(ういんく)
上記デモ画面のphpのコードを忘れ防止記録を兼ねて載せておきます。ご利用はお好きに(ん)
(文字コードUTF-8で保存してください。エラーの時の処理は何もしていません。PHP Version5 以降でないと動作しません。5.2以上を推奨)
@mb_language("Japanese");
@mb_internal_encoding("UTF-8");
date_default_timezone_set("Asia/Tokyo"); # strtotime のタイムゾーン設定(02/01追加)
define("MAX_FEED_NUM", 5); # 最大記事表示数
$rssURIs = array(
"ブログのタイトルその1" => "(ブログのRSS,またはRDFのURIその1)", #marquee1 に展開
"ブログのタイトルその2" => "(ブログのRSS,またはRDFのURIその2)", #marquee2 に展開
"ブログのタイトルその3" => "(ブログのRSS,またはRDFのURIその3)", #marquee3 に展開
"ブログのタイトルそのN" => "(ブログのRSS,またはRDFのURIそのN)" #marqueeN に展開
);
$outdata = ""; #結果を格納する変数
$uriNum = 0;
foreach($rssURIs as $key => $value){
$contents = file_get_contents($value);
$rss = simplexml_load_string( $contents, 'SimpleXMLElement', LIBXML_NOCDATA );
$cssID = sprintf("marquee%d", $uriNum+1);
$outdata .= sprintf("<p>%s</p>\n", $key); # タイトルが要らない場合には削除
$outdata .= "<ul id=\"$cssID\">\n";
$num_of_data = 1;
if(strpos($contents, "<rdf:RDF") === false) {
if(strpos($contents, '<rss version="2.0"') === false) {
$isXMLFormat = 0; # ILLEGAL
}else{
$isXMLFormat = 2; # RFC2822
}
}else{
$isXMLFormat = 1; # W3CDTF
}
if($isXMLFormat == 2){
# RFC2822
foreach ($rss->channel->item as $item) {
$link = $item->link;
$title = $item->title;
# RFC2822 形式の場合には以下の方法で取得
$date = date("Y-m-d", strtotime($item->pubDate));
$desc = $item->description;
$outdata .= sprintf("<li><span>(%s)</span><a href=\"%s\" title=\"%s\" target=\"_blank\">%s</a></li>\n", $date, $link, $title, $title);
# dumpValuables($outdata); exit;
$num_of_data++;
if($num_of_data > MAX_FEED_NUM){ break; }
}
}else if($isXMLFormat == 1){
# W3CDTF
foreach ($rss->item as $item) {
$link = $item->link;
$title = $item->title;
# W3CDTF 形式の場合には以下の方法で取得
$dc = $item->children('http://purl.org/dc/elements/1.1/'); # dumpArrays($dc) ;exit;
preg_match('/^([0-9]{4}\-[0-9]{1,2}\-[0-9]{1,2})[T].+/', $dc->date, $matches);
$date = $matches[1];
$desc = $item->description;
$outdata .= sprintf("<li><span>(%s)</span><a href=\"%s\" target=\"_blank\">%s</a></li>\n", $date, $link, $title);
# dumpValuables($outdata); exit;
$num_of_data++;
if($num_of_data > MAX_FEED_NUM){ break; }
}
}else{
$outdata .= "<li>更新情報がありません</li>\n";
}
$outdata .= "</ul>\n";
$uriNum++;
}
#
# 出力
#
header("Content-Type: text/html;charset=utf-8");
echo <<<_EOL_
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<title>RSSフィード取得サンプル(PHP版)</title>
<style type="text/css">
body{font-size: 14px;}
p{margin-bottom:0.5em;}
ul{margin-bottom:1em;}
</style>
<link rel="stylesheet" href="./css/li-scroller.css" type="text/css" media="screen" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="./lib/jquery.li-scroller.1.0.js"></script>
<script type="text/javascript">
$(document).ready(function (){
$("ul#marquee1").liScroll({travelocity: 0.04});
$("ul#marquee2").liScroll({travelocity: 0.04});
$("ul#marquee3").liScroll({travelocity: 0.04});
$("ul#marqueeN").liScroll({travelocity: 0.04});
});
</script>
</head>
<body>
{$outdata}
</body>
</html>
_EOL_;
exit;
function dumpArrays($obj){
header("Content-Type: text/html;charset=utf-8");
var_dump($obj);
print "<br />\n";
print count($obj) . "<br />\n";
print "<br />\n";
}
function dumpValuables($obj){
header("Content-Type: text/html;charset=utf-8");
print $obj;
print "<br />\n";
print "<br />\n";
}
dumpArrays,dumpValuablesは動作確認用ですので、運用時には削除していただいてかまいません。(あっても動作に支障はありません)
$rssURIs にはブログサイト名、ブログRSSアドレスをペアで指定します。(ん)
travelocity: 0.04 部分を変えることによりスクロールスピードが変わります。(0.1以下をお勧めします)
お使いのHPに合わせて好きに改造して(@おーけー)(連絡不要ですが一言コメントいただけると管理者はメッチャ喜びます(わら))
ではでは~ε=ε=ε=ε=ε= タタタタ・・・。゜.☆ ドロン♪♪
【2012-01-24 17:00】コード一部修正しました
【2012-01-24 23:30】コード再修正しました
【2012-02-01 9:30】コード再修正しました





コメント
おおおー、私の記事が三行目に書かれている!
のは置いておいて、なかなかに壮大なスクリプトですね。
marqueeは昔からIE独自仕様タグって言われていたと思うので
標準じゃないんですよね(苦笑
まー言語なんてもんはどれが標準って言われても日々変更が
あるものですから、もっと楽にこういう表示ができるように
なる日もくるかもしれませんね^^;
にしてもすごいな、これは。。
クラサバ系のアプリでやった時は、一文字ずつ流す方法を
取りましたが短い文字だとかなり寂しかったです。
ティエラちゃん、いらっしゃいませ~
ありがとうございます(ぺこ)
やっていることは、RSSを読んでパースしているだけです(ん)
PHPはそのパースする関数がデフォルトで装備されているところですね。
marqueeタグをシミュレートする機能がこれほど簡単に実現できるなんて一昔前では考えられませんでしたからね。
これらJavaScriptライブラリのお陰で私みたいな阿呆でも簡単にできるようになりましたし(ん)
ライブラリ制作者にはホント感謝ですね(ん)
(すき)コレは!
・・・ということで、コピーして試してみました♪
・・・(2時間後)・・・
(ひょえ)ノウミソが爆発しました!
今現在、parlでRSSを拾っているのですが、重いのと、なぜか拾えないブログ(FC2)があるので悩んでいました。
また、そんな状況なのでタイムリーでうちのLINKページをphpでのページに作り変えているところでしたのね。
99%理解不能ですがとても参考になります。(私のノウミソが足りないのがMUNEN!)
いつかこのJAVAスクリプトもダウンして試してみますね(ん)
(にや)また質問させてね(はーと)
カルビさんいらっしゃいませ~
爆発しましたか(ひょえ)σ
私も最初沸騰しましたので♪♪(〃 ̄∀ ̄)八(  ̄∀ ̄ )八( ̄∀ ̄〃)♪♪仲間
上記PHPスクリプトを使えば、FC2でもWeblibertyでもso-netでもこのブログのRSSでさえも取れるようになりますので是非試してくださいね(ん)
スクリプトが無くても横スクロールは出来ませんがRSS自体は取れますので。
質問はいつでも~(にや)
[…] 玄関先で転んでしまい、Σ(>д<) イテッ!! (かなし) さて、先日投稿したRSSフィード表示奮闘メモ(ん)の続きです。 かなり長い記事なので、興味のない方はここでUターンを推奨 […]