WordPressが12月7日(水)アップデートされました(ん)
それに伴い新しいWordPressテーマ「TwentySeventeen」が新たに加わりました。(テーマは画面表示デザインを決定するモジュール)

早速ダウンロードして新しいテーマで当サイトを表示してみます(ん)
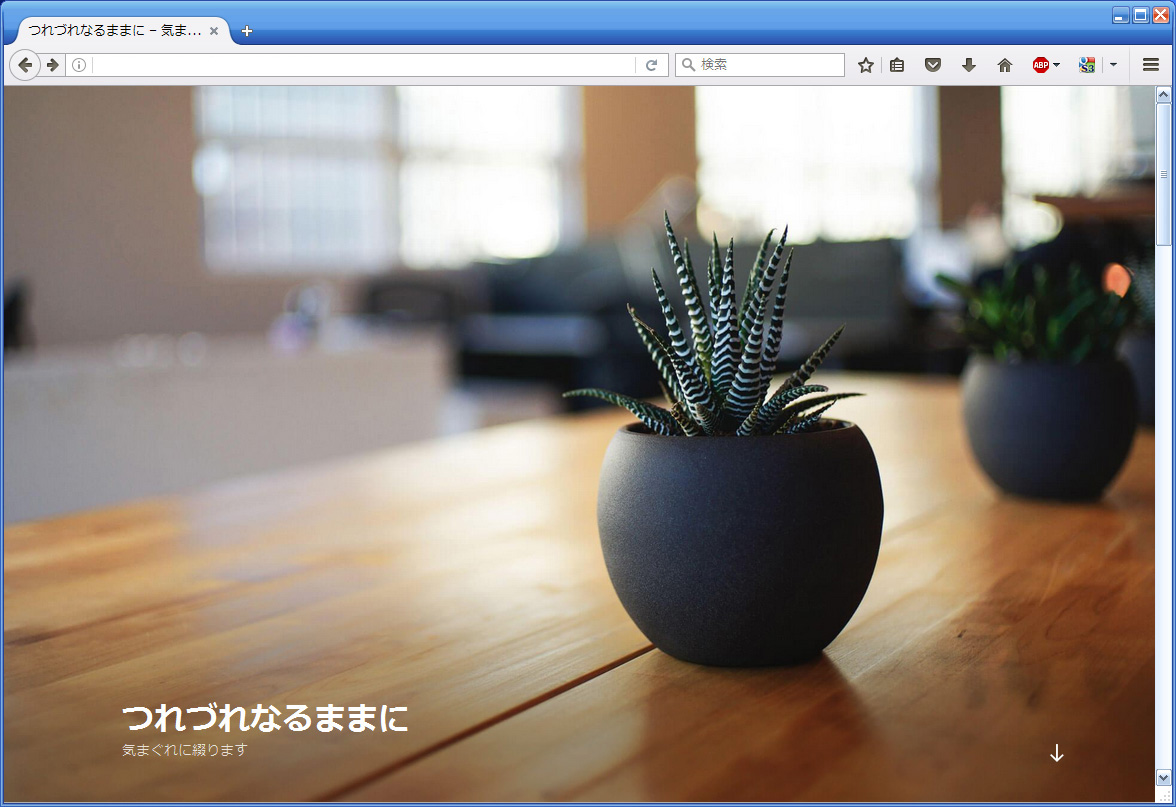
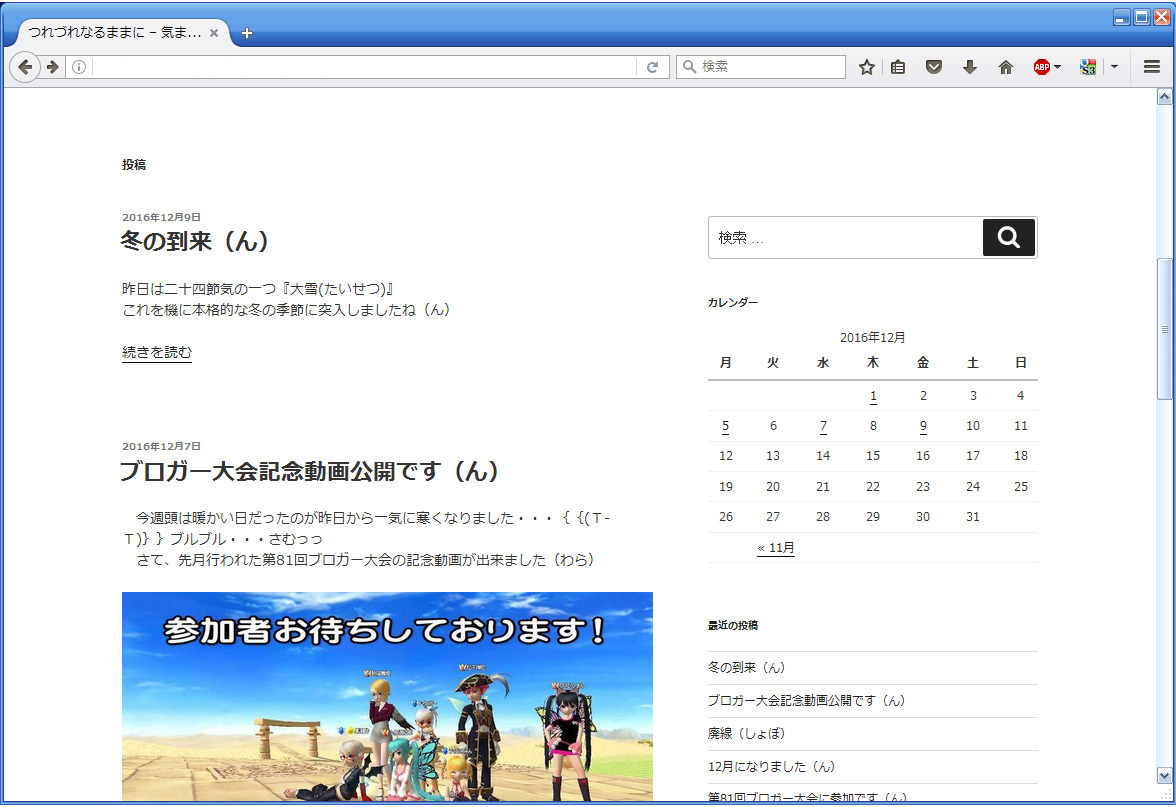
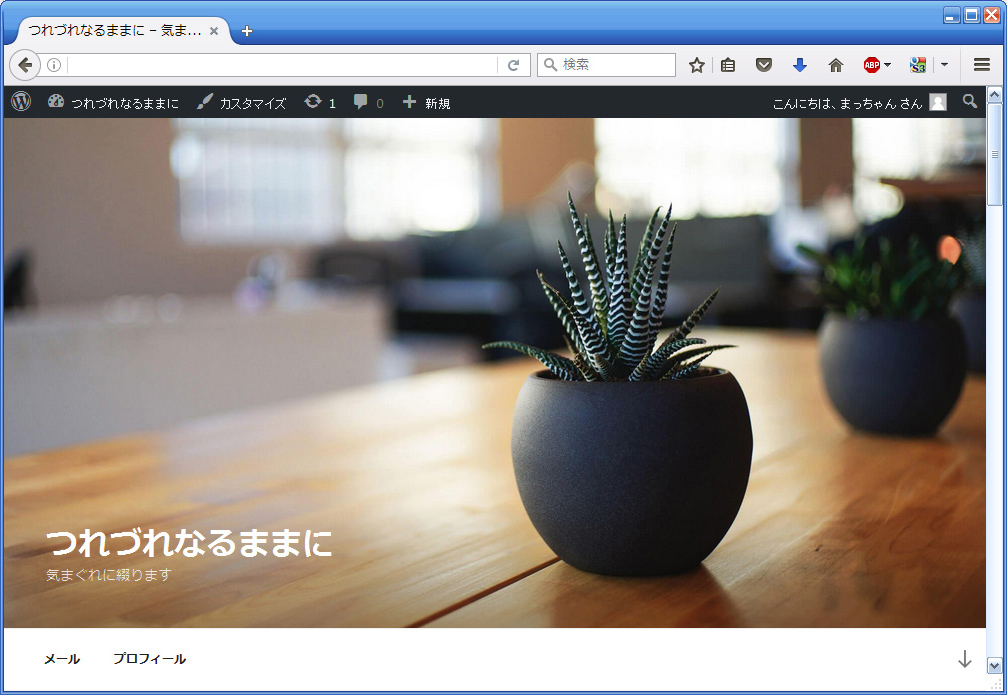
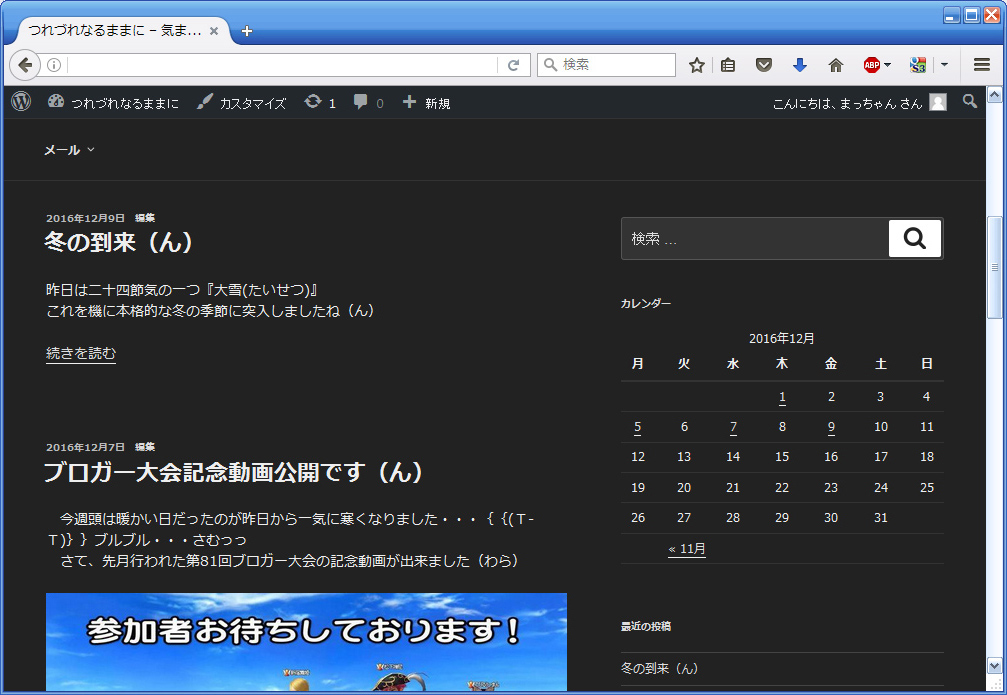
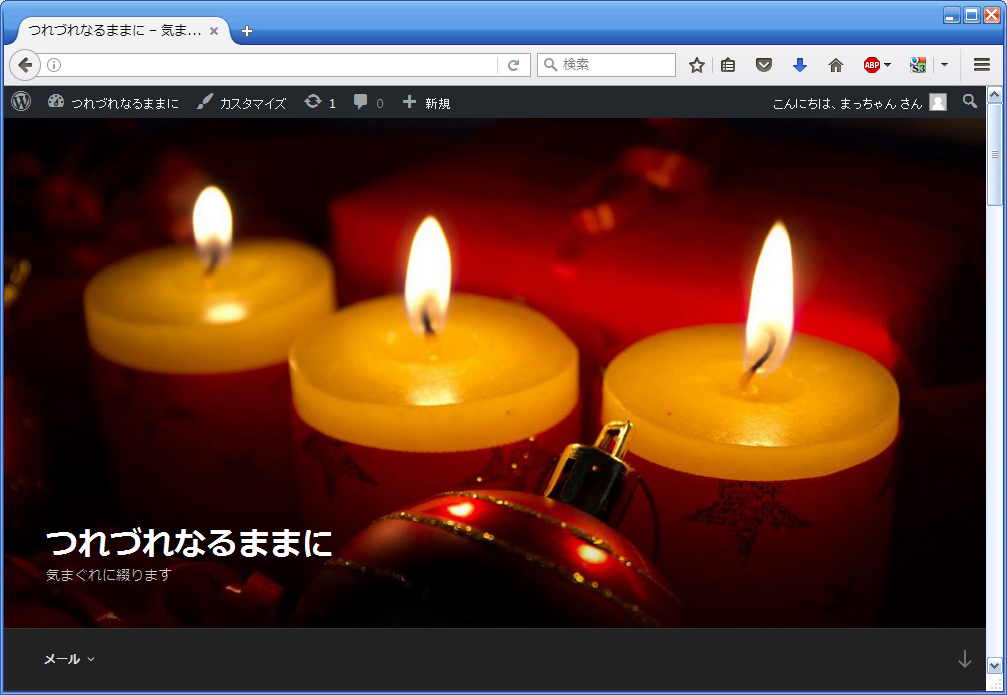
↓↓↓新しい「TwentySeventeen」テーマでの当ブログの表示↓↓↓

右下の矢印をクリックすると・・・

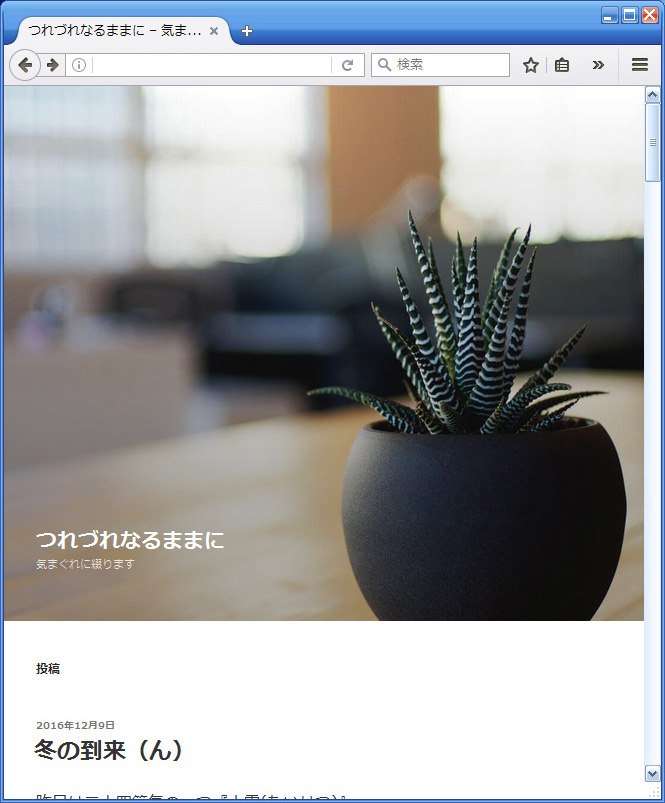
スマートフォンにも対応。幅を狭くすると・・・

スクロールすると右サイドバーが下に移動しているのがわかります。ブラウザウィンドウの幅を狭くしていくとウィンドウの幅に対応して縮小表示されていくのも、画像全体の雰囲気を損なわなくてイイデスネ(ん)

スタイリッシュなデザインですねー(ん)
Twenty Seventeenはアイキャッチを前面に押し出したサイトデザインになっています。アイキャッチ画像を始め各箇所が細かく設定できるので、目立つサイトや渋めなサイトもおもうがままに出来そうです。公式ブログには
Twenty Seventeen focuses on business sites and features a customizable front page with multiple sections. Personalize it with widgets, navigation, social menus, a logo, custom colors, and more. Our default theme for 2017 works great in many languages, on any device, and for a wide range of users.
とあるとおり、ビジネスサイト向けに焦点を当てているようですね(ん)
この新しい「TwentySeventeen」テーマの機能の一部を使ってみます(ん)
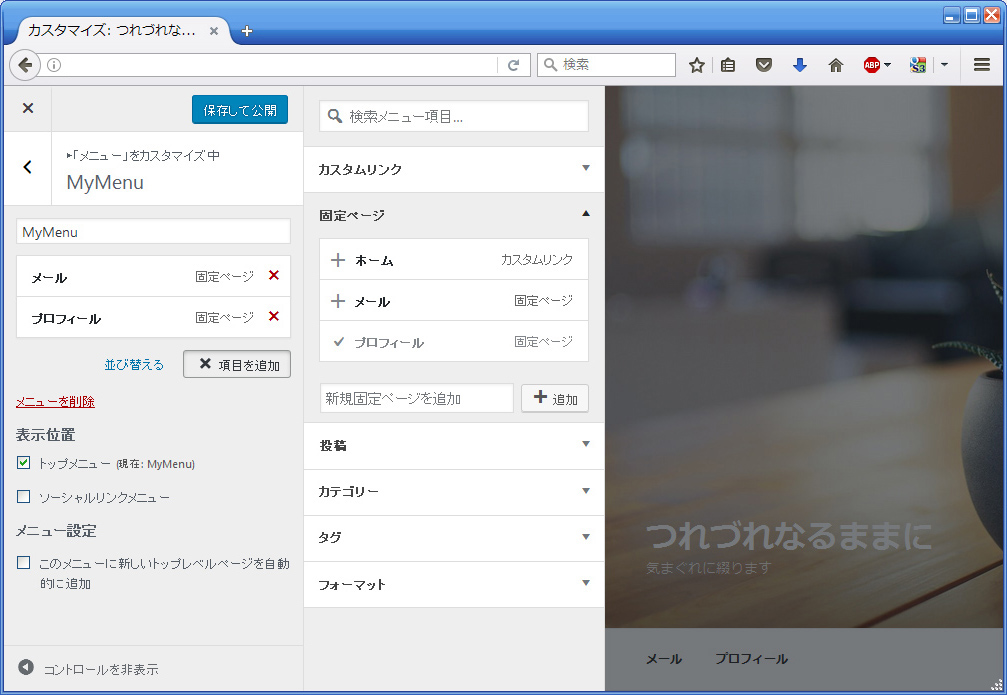
まずはメニューを2つ追加してみます(ん)

↓設定反映後

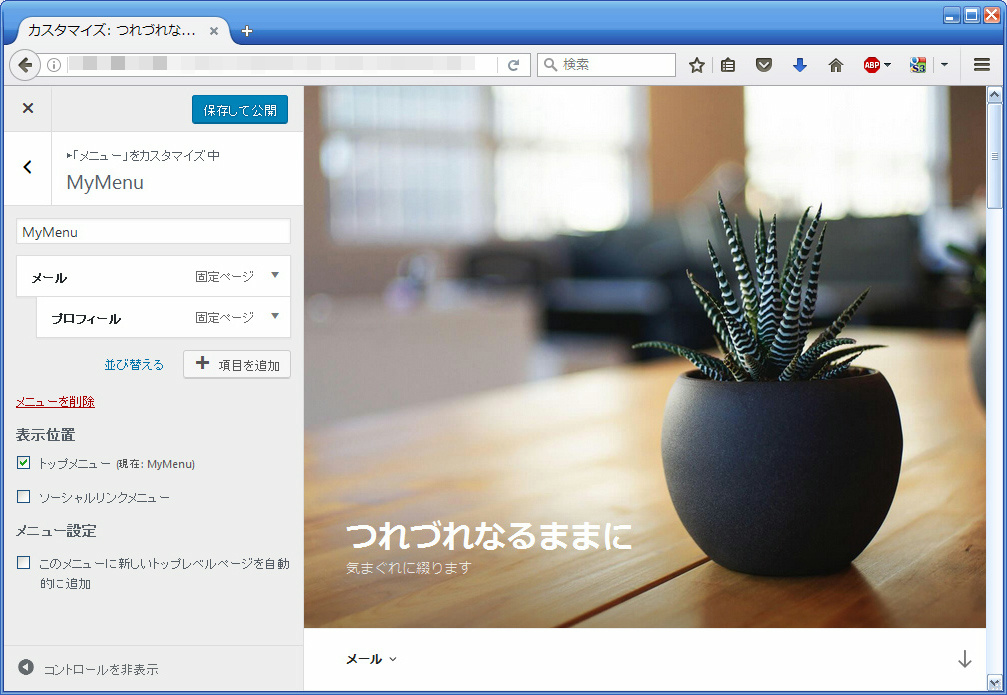
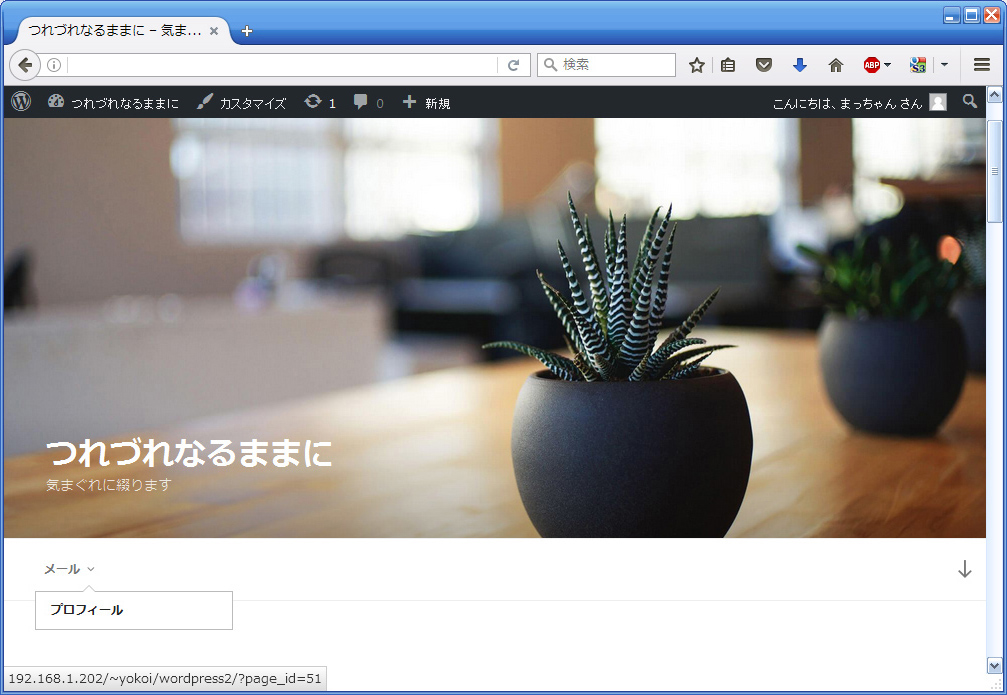
追加されました。階層にするためには上の画面で後から追加したページラベルをドラグして少し右にずらせばサブメニューになります(下図)

↓サブメニュー化

固定ページを沢山作ってメニューに登録すればビジネスサイトが簡単に作れそうです(ん)
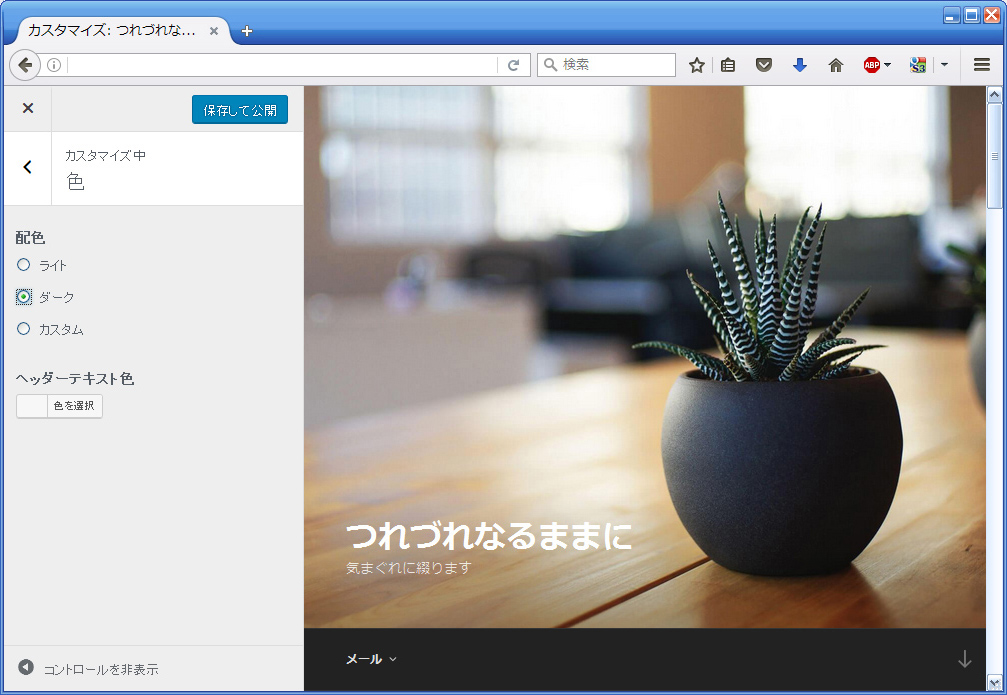
次に色を変えてみます(まじ)・・・

↓設定反映後

イメージががらりと変わりましたね(びっくり)
こんなに簡単に変えられるなんて素敵(すき)
背景を黒で運用されているブロガーさんにはぴったりではないでしょうか(ん)
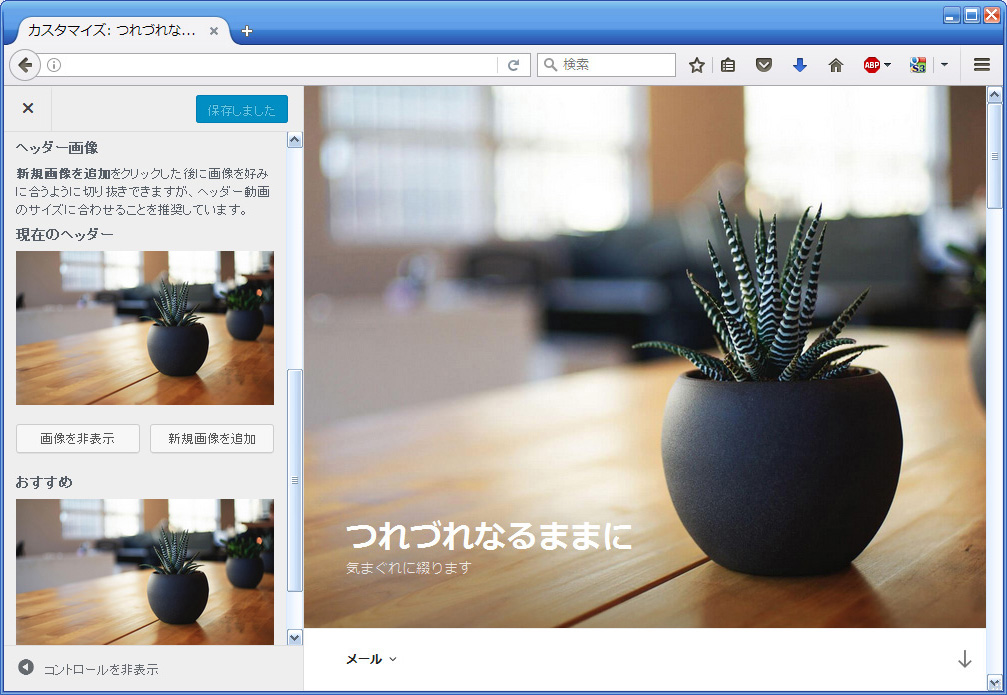
最後は一番の特長であるTOPページアイキャッチ画像を変えてみます(ん)

画像サイズは2000ピクセルx1200ピクセルを推奨とのこと。
今のデジカメはこの解像度以上で撮影できるので大きすぎると言うことはなさそうです。
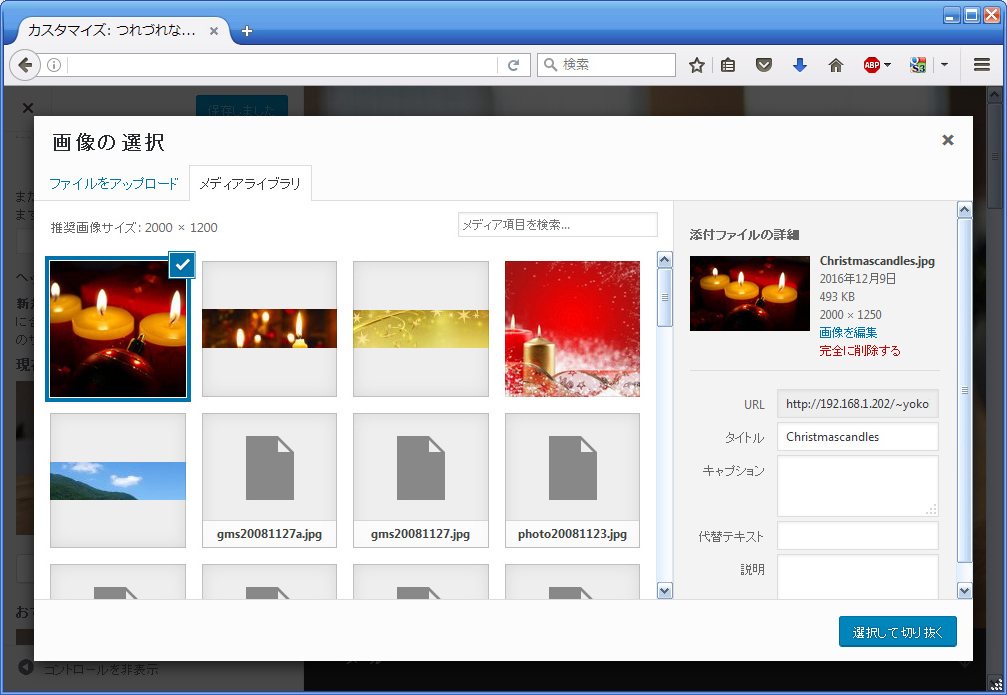
実際に設定してみます(ん)
↓設定途中

↓設定反映後

上手くいきました(拍手)
これいいですねぇ(拍手)(@拍手)
スタイル設定を見ると各タグのタイポグラフィー(文字種)が英語だけでなく日本語や各言語にあわせて最適化されていて、これがスタイリッシュなデザインになっているんですねー(ん)
お正月に暇があればカスタマイズして変えるかな(ううん)?
ではでは~ε=ε=ε=ε=ε= タタタタ・・・。゜.☆ ドロン♪♪


コメント
ムズそうでムズムズする(まじ)・・・
azoonさんいらっしゃいませ
えーw
アイキャッチだけなら画像をアップするだけなのでそう難しいとは・・・(気まずい)
WordPress、久しぶりに見に行ったけど、何を弄って何をどうやったのかすっかり忘れてしまった(´・ω・`)
プラグインも色々入れてたけど、英語表記が多くて今となっては、何のプラグインなのかさっぱり分からず(´・ω・`)
まぁ放置継続中なのでいいんですけどね(笑
新しいテーマ、良さそうですね^^
でびさんいらっしゃいませ
WordPressは確かに英語表記が多いですね。
でも、有志の方々による日本語翻訳が進んでますので、エンドユーザーにとっては使いやすくはなっていると思います(ん)
放置なんて勿体ないので再挑戦してみては如何でしょうか(おんぷ)