今週初め頃よりBIGLOBEが運営しているウェブリブログで外部パンヤ絵文字スクリプトを利用している方のブログにおいてFirefox,Chromeブラウザーでは絵文字が変換されず、「読み」がそのまま表示されている現象が発生しています。(下図参照)

(ん)が絵文字に変換されていない(FireFox)
PBECブログ(pangya-blogger.at.webry.info)
(ん)とならずに、読みである『(ん)』が表示されてしまってますね(しょぼ)
先週まではきちんと変換表示されていましたので調べてみたところ、ウェブリブログのサイトURL(コンテンツのアドレス)が全て常時TLS(SSL)化されたのが原因ですね。(SSLとはサーバーとパソコン間の通信経路を暗号化したもので、アドレスがhttpsで始まっているものです)
ウェブリブログ公式お知らせ【重要】常時SSL化と一部機能の終了について
ウェブリブログサイトの常時SSL化によりFirefoxなどの最新のブラウザーではSSL化されたコンテンツからSSL化されていないコンテンツ(httpで始まるURLで始まるコンテンツ)、特に能動的コンテンツ(JavaScriptなど)を参照していると読み込みを拒否する仕様になっています。混在コンテンツ
つまり、絵文字が変換されないのは、
絵文字変換を司るスクリプトが別のサイト上にあり、かつそのサイトがSSL化されていない
↓
ブラウザーが読み込みを拒否
↓
変換機能が実行できない
↓
読みがそのまま表示
↓
冒頭の症状が出現
・・・というわけです(ん)

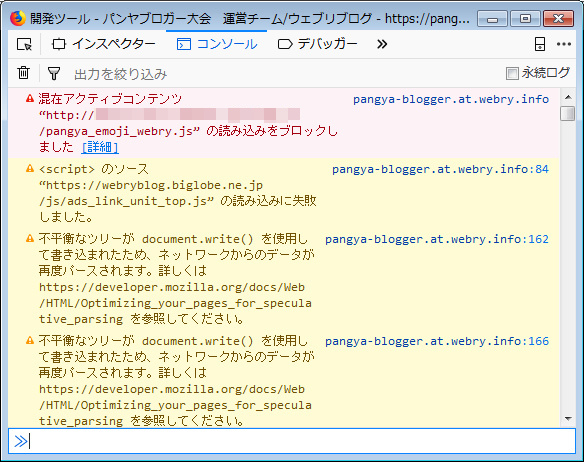
非SSLコンテンツの読み込みブロック(FireFox)
Firefoxで非SSLコンテンツの読み込みブロックを解除する方法はこちら混在コンテンツのブロックを解除する
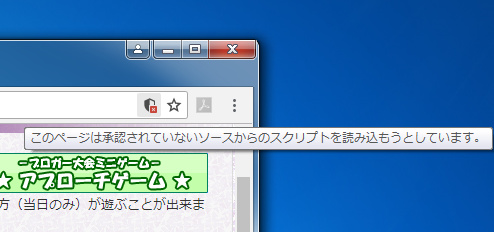
Google Chromeも能動的コンテンツは同じようにブロックされ表示されませんが、アドレスバー右端の盾マークにマウスを持ってくると、「このページは承認されていないソースからのスクリプトを読み込もうとしています。」というメッセージが表示されます。

非SSLコンテンツの読み込み拒否(Google Chrome)
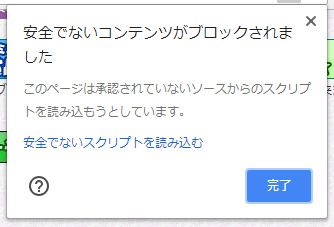
クリックするとその詳細が表示され、その中の「安全でないスクリプトを読み込む」をクリックして強制的に読み込ませることが出来ます。(常時許可 / 常時不許可の設定は出来ない)

メッセージ表示(Google Chrome)
FireFox,Chromeとも強制的にブロックの解除が可能とは言え、セキュリティー上の不安がつきまといますし、訪問者に都度ブロック解除させるのは適切では無いですね(ん)
そんなわけでこの問題の解消にはそのスクリプトをSSLで保護されているサイトから読み込むように修正します(ん)。
↓修正後のPBECブログ↓

修正後PBECブログ(pangya-blogger.at.webry.info)
SSLで保護されたスクリプトを読み込むように、ブログのフリースペースに設定してある以下の部分を修正します。
▼修正箇所を開く▼

変更箇所
(文字が小さい場合には画像のみ表示させてみてください)
σ(o^_^o)の管理しているSSLサーバーから読み込むように変更
変更後はブラウザーのキャッシュを全部クリアしてね(ういんく)
あ、ちなみにEdgeやIE11での挙動は調べておりませんのであしからず(気まずい)
疑問点は遠慮無く(ん)
中日単独最下位脱出はいつになるのやら・・・(苦笑)
ではでは~ε=ε=ε=ε=ε= タタタタ・・・。゜.☆ ドロン♪♪


コメント
ほんとだ(びっくり)全然気付かなかった(´・ω・`)
会社で試してみたけど文字のままでした。
会社のはバージョン48と古すぎてダメなのかな?
家でまた試してみます(´・ω・`)
でびさんいらっしゃいませ~
MozillaによるとFirefox 23 以降、能動的な混在コンテンツはデフォルトでブロックされるようになっています。(混在コンテンツリンクを参照してください)
家とiPadのFireFoxではちゃんと表示されました!
解決法ありがとうございました(わら)
会社のはもうどうでもいいですw
でびさんいらっしゃいませ~
解決できて何よりです(ん)