2019年7月2日未明よりウェブリブログのリニューアルが実施されページデザインが大幅に変わりました。
この影響でブログ表示が・・・(かなし)
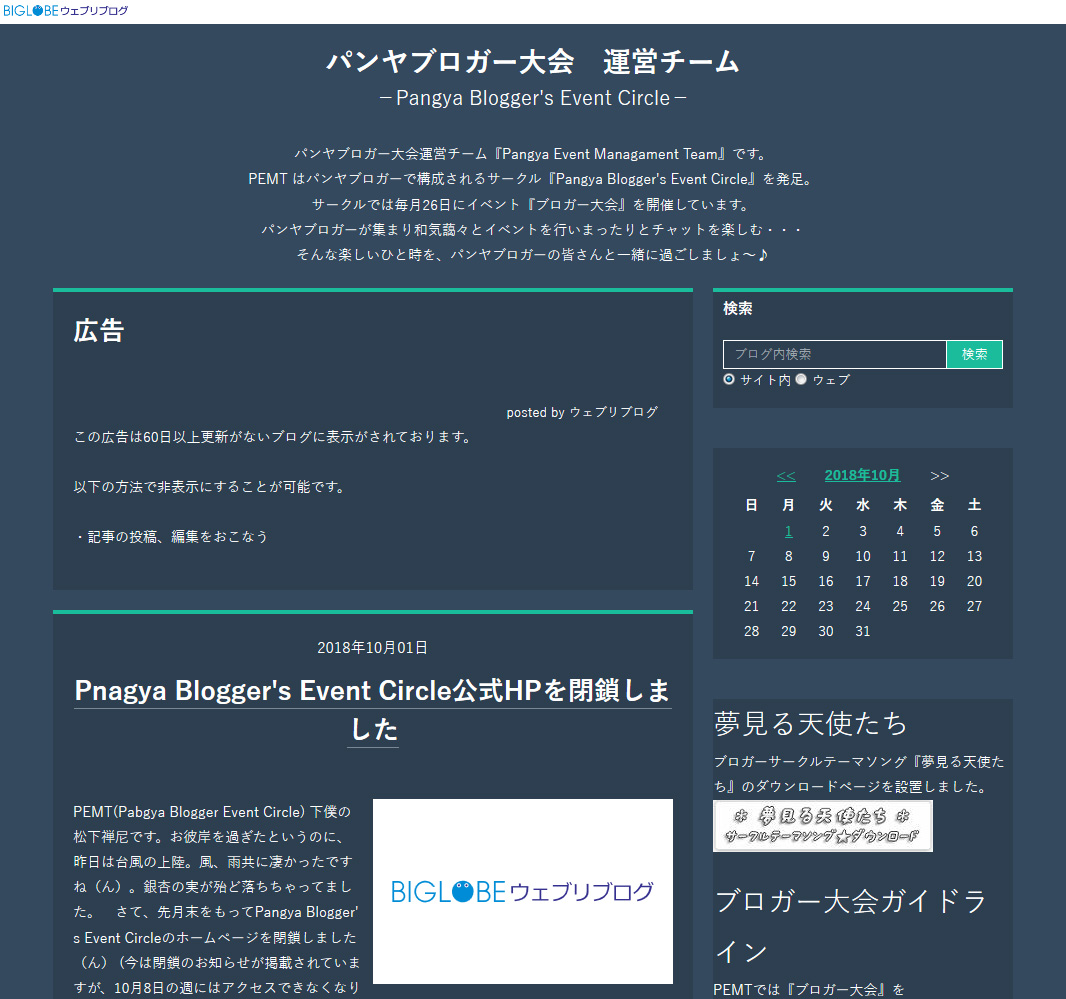
管理しているパンヤブロガーイベントサークルブログ(今は修正済み)もデザインが変わってしまい、はじめは下図の状態に(かなし)

メンテ後の画面
レイアウトも崩れてしまい、おまけに絵文字変換もされなくなってしまいました(かなし)従来使っていたデザインはいじって欲しくなかったですね(しょぼ)
実際運営へのコメントでも文句たらたら・・・(7/2) メンテナンス終了のお知らせ
ちなみに今まで使っていたデザイン(シンプルA.ホワイト 右カラム)でフォントサイズを56にしてみたところ・・・
全然変わりませんでした
デザイン側で固定にされているようです(ん)
ウェブリブログHP(https://webryblog.biglobe.ne.jp/)ではブラウザーのフォントサイズ設定が反映されていますので、何故個々のユーザーのブログデザインが反映されていないのかは疑問ですね・・・
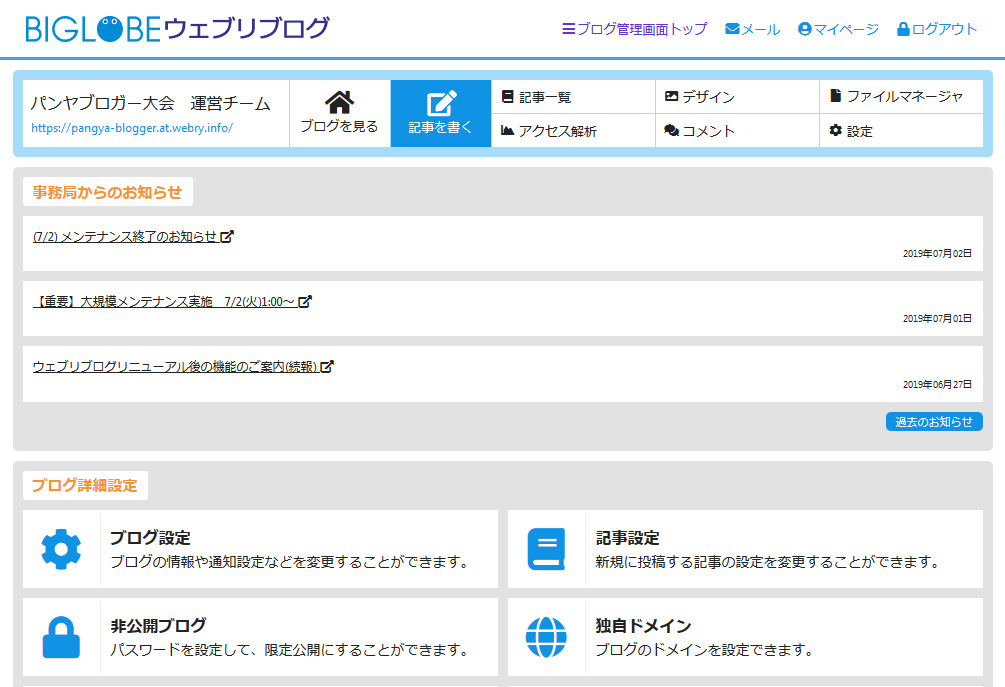
管理画面は・・・

ブログ管理画面
管理画面はアイコンを利用したフラットなデザインに変わりました。スッキリしてて見やすいですね(ん)
さて、無料利用なので文句ばかり言っても仕方ありませんので、新デザイン対応作業開始です。以下は忘備録を兼ねての記事になっていますので興味ない方はコメント欄へどうぞ(ん)
まず新デザインが追加されたので、新デザインから選んでみます。新デザインはページ構造が前と全く変わっています。以前のページはテーブルタグを使ったページ構造でしたが、新しいページはHTML5タグを使い、デザインとレイアウトとが分離したモダンなページ構造になっています。
背景が落ち着いたものにしたかったので選んだページデザインは『Border Line Dark(PC)』と言うデザイン(ん)

新デザイン画面
◆選び方
管理画面TOPから右上にある「デザイン」をクリック。→デザイン > デザイン一覧・追加画面になるので中程にある「デザイン追加」角丸ボタンをクリック、すぐ下にあるサブメニューの「new」をクリック→「Border Line Dark」をクリック、確認画面が出るので「追加したデザインを今すぐ利用する」にチェックが入っているのを確認して「追加」ボタンをクリック。
また従来のフリースペース1から3の設定箇所は以前と変更になっています。
◆設定箇所
管理画面TOPから右上にある「デザイン」をクリック。→デザイン > デザイン一覧・追加画面になるので中程にある「コンテンツ(サイドバー)」角丸ボタンをクリック、右サイドバー欄にあります。歯車アイコンをクリックすれば変更可能。
変更後のデザインでブログTOPを表示してみたところ、改行がされていないところがあり、全体的に読みにくい文章になっています。この選んだデザイン固有の現象であれば良いのですが多分そうではないでしょうね。ここもリニューアルの時に考慮されていなかったところですね。(ただし個別記事はきちんと改行されていました)
新デザインでブラウザー側設定でフォントサイズを大きくしてみたところ・・・変わらず(しょぼ)
そこでブラウザー側の設定を反映させるためにカスタムCSSの編集(ん)。
◆CSS編集画面までの手順
管理画面TOPから右上にある「デザイン」をクリック。→デザイン > デザイン一覧・追加画面になるので中程にある「デザイン切り替え/CSS編集」角丸ボタンをクリック、デザイン一覧が表示されるので、先ほど選んだ「Border Line Dark」文字部分クリック。
以下をCSS編集ボックス一番下に追加(既存の設定が2500行余り有るので最後に追加する)
html{font-size:62.5%;}
body{font-size:1.6em;}
h1{font-size:2em;}
h2{font-size:1.4em;}
h2{font-size:1.4em;}
h2.entry__title, .article__title{font-size:1.4em;}
h3{font-size:1.2em;}
h4{font-size:1.1em;}
h5,h6{font-size:1em;}
.header h1{font-size:1.6em;}
.module__heading{font-size:1.2em;}
.article__date{font-size:92%;}
CSS編集したら「保存する」をクリック。再度ブラウザー側設定でフォントサイズを大きくしてみたところ・・・変わりました(拍手)
次に絵文字を表示できるように絵文字変換スクリプト(xxxxxx_webry.js)を新しいページデザイン構造に合わせて変更。従来と区別するためファイル名も変更。(xxxxxx_webry_new.js)
あとはヘッダー画像など見栄えのするように変更。再度CSS編集画面を出して以下を追加
.entry__text img{ vertical-align: baseline; }
.entry__title img{ vertical-align: baseline; }
.article__title img{ vertical-align: baseline; }
.article__content img.emoji{ vertical-align: baseline; margin-bottom:0; }
.side .module .side_box img{ vertical-align: baseline; }
#comments .comments .comments__list .comments__item img{ vertical-align: baseline; }
div.l-wrapper header.l-header{ background: url(https://userdisk.webry.biglobe.ne.jp/020/186/41/N000/000/000/156224356329477129199.jpg) #34495E no-repeat 0 0;}
div.l-wrapper header.l-header div.header div.header__inner{ background-color: rgba(102,102,102,0.6); }
以上で作業は終了(ん)
作業後のブログ表示↓
とりあえず絵文字は変換できているのでひとまず解決。細かいところは追々直していく予定(ん)
それにしてもリニューアル(システム変更)直後なのか応答が遅いですね。細かいところの不具合も直ってないし、アップロードした画像のURLが分かりにくくなった等、UIも難ありですね。一番良くない点は操作説明書がまだきちんと整備されていないこと。説明書無しでいきなり新しいシステムに慣れろ!とはちょっと拙い気がします。余程Webに精通した人でないとすんなり移行は難しいのではないでしょうか(あれ)?
リニューアルに伴う機能の変更点は案内されているようですウェブリブログリニューアルご案内ブログが、やはり一通りの説明書は必要では(まじ)?
こうなるとbiglobeもWordPressをそのまま提供してテーマファイルだけをbiglobeオリジナルを提供する仕組みで良いのでは(ん)?
【令和元年7月6日追加】
1)フリースペース3にあるJavascript文の内、http://userdisk…. は https://userdisk…. に書き換えておきます。(http → https)
2)22:50現在、ログインすると他人の管理画面が開く現象が起きているようです。(7/5)デザイン再修正と現在の状況のご連絡
ではでは~ε=ε=ε=ε=ε= タタタタ・・・。゜.☆ ドロン♪♪




コメント
松下禅尼さん こんばんは お邪魔します
記事を参考にさせて頂きました。(ういんく)
ありがとうございます。(ぺこ)
設定反映するのに時間を要するのか、
なかなかトップページの絵文字画像が
変わってくれません。(あれ)
しばらく様子を見ることにします。(はず)
RPGの方は週明け(日曜日か月曜日)
にバージョンアップしたものを
公開することにします。(ぺこ)
システムが がらりと変わって、
原形をとどめていません。(ひょえ)
以上よろしくお願いします。(ぺこ)
ミカエル♪さんいらっしゃいませ~
今ミカエルさんのブログを見ましたが、カスタムCSSにフリースペース3に有ったJavascriptがそのままコピーされているようですが、不要です。
RPG原形をとどめていないって・・・楽しみ(ひょえ)
直すのも面倒だしもうどうででもいいや(まじ)
私はもう何もせずこのままでいきます(しょぼ)
でびさんいらっしゃいませ~
残念(しょぼ)
修正おつかれさまです。
htmlとかよくわかんない(まじ)
こんな自分が、最近会社で「MSのShare Pointを使ってページを作れ」と言われ、困っていますw
azoonさんいらっしゃいませ~
HTMLは慣れないと難しいところ有りますからね。しかもCSSが絡んできますと結構複雑になります。
でも今はChromeとかには開発ツールが付いてますので、慣れると案外スムーズに理解できるようになります^^
Share Pointはワークグループ情報共有のためのツールですね(ん)
昔有ったLotus社の「Lotus Notes」の発展版?かな・・・
グラウンドデザイン考えるのってめちゃ難しそう・・・(気まずい)